在来テーマのスタイルを利用したテンプレート 
XOOPSで配布されたテーマの中から自分好みのものを探す時に、使っているモジュールの文字色が固定のためにテーマによって文字が見えづらくなったり、背景色が固定されていてテーマの色調に合わなかったりして選択から外してしまうことは良く経験します。 そんなとき、「モジュールがテーマの色調に合うように作ってくれれば良いのに・・」 と思いますね。
そこで、テーマに合わせて色調や文字サイズなどを完全にフィットさせる方法がいくつかある中、最新のものとして、
- Bootstrap対応の最新のテーマ
- Bootstrap用にカスタマイズしたモジュールテンプレート
これらを組み合わせて作り上げて行ければベストだと思いますが、 テーマもまだ少ないですし、対応モジュールも現時点ではまだありません。
でも諦めるのはまだ早い、以前から使われていた簡単な方法でも最低限の合わせ込みが可能なので、あらためてご紹介します。
ニュースモジュールの表示を見てみよう 
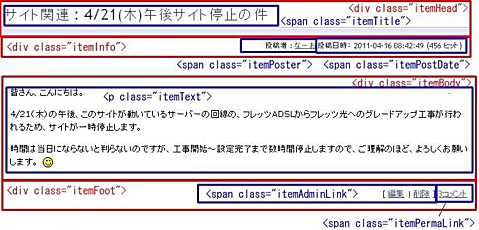
典型的で分かり易い例として、newsモジュールから派生したbulletinモジュールの表示を見てみましょう。
ヘッダー、本文、フッター をブロック要素であるdivでくくり、"itemHead" "itemInfo" "itemBody" "itemFoot" というクラス指定しています。
そして、その中でspanやpなどの要素でくくり、"itemTitle" "itemPoster" "itempostDate" "itemText" "itemAdminLink" "itemPermaLink" というクラス名のセレクタ指定です。
これらスタイル要素は、XOOPS2.0系以前の古いテーマから使われてきており、最新テーマを含めてほぼ全てと言ってよいほど多くのテーマで記載されているレガシーなスタイルで、XOOPS Cube legacy 2.2同梱のlegacy_themeでもしっかりと記述されています。
他方、HTMLを吐き出すテンプレートのほうは実際のbulletinのテンプレート群で、確認してみてください。 item.htmlの例はこちらで見れます。
色々なテーマで表示すると 
色々なテーマで表示させて、色合いなどを確認してみましょう。 "_01bsn-04" "colorring_yourself" "trump_color4" "tw940" を選んだ時の表示例です。
いかがでしょう? テーマの色調にしっかり反映できているので、テーマ選択が楽しくなりますね! 
応用例 
上の例のように、"item____"系のクラスやセレクタ要素を指定すれば、カスタムブロックなどでも従来テーマの色調にフィットさせることが可能ですし、他のモジュールでも同様に汎用性を持たせることができます。
カスタムブロック に適用してみる 
実践としてまずはカスタムブロックで適応させてみましょう。
このカスタムブロックの元ネタは、Ryusのmikaさんの記事「クリスマスまであと何日?をブロックに表示する」ですが、少しいじってから、これを上記の "item____"系のクラスやセレクタ要素を指定することで、テーマによって表示が変わることを確認してみます。
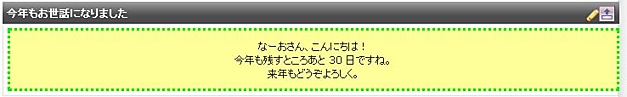
例えば、以下の内容で「php」種別のカスタムブロック「今年もお世話になりました」を作ってみると、下画像のように表示されます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
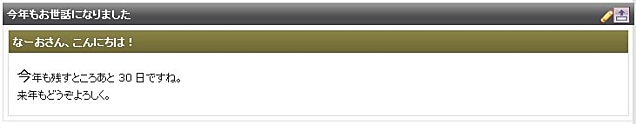
これに、要素をクラス指定することで、以下の画像のように他のブロックと同一デザインになってくれます。 いかがでしょうか? 簡単ですね! 凝ったデザインでなければ、大概はこの方法でテーマのデザインに合うカスタムブロックができちゃいます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
d3diary 
日記・ブログモジュールd3diaryのテンプレートは、こうした考えを踏襲しているので多くのテーマにそのままフィットします。 以下の紹介する例では、テンプレートに一切変更を行うこと無くテーマを差し替えることで表示の変更が可能なことを確認できます。
d3forum 
もうひとつ、d3forumモジュールのオリジナル版はテーマの色調に合わせてCSSテンプレートを編集する必要があったのですが、XoopsX に同梱したd3forum(ver0.86以上)は上記の考えで手を加えていますので、これも多くのテーマでそのままフィットしてくれるはずです。
まとめ 
今回、レガシーなテーマのスタイルを利用して、テーマデザインへの適応方法の一例をご紹介しました。 XoopsX ディストリビューションパッケージに同梱されているX-update を使うことで、最新テーマのインストールや Theme Finerを使ったレガシーテーマを簡単に導入できます。様々なテーマの着せかえ表示を簡単にできるCMS、XOOPSって楽しいですね!
添付ファイル:
| ぺージ情報 | |
|---|---|
| ぺージ名 : | inc/templates4_legacy_theme |
| ページ別名 : | 未設定 |
| ページ作成 : | なーお |
| 閲覧可 | |
| グループ : | すべての訪問者 |
| ユーザー : | すべての訪問者 |
| 編集可 | |
| グループ : | なし |
| ユーザー : | なし |