myalbumモジュールで、d3コメント統合の簡単化 
概要 
以前より、myalbum-Pモジュール をコメント統合で使ってはいましたが、携帯用テンプレートの共有化を行う際に、テンプレートにサイト毎に異なるd3forum_dirnameとforum_idを記述する部分で支障があり、何とかしたいと考え、myalbumP-ver2.88をベースに手を入れてみました。
- D3コメントクラスは、photositeさん配布のもの(ver0.5)をベースにして手を入れています。
- コメント統合先のd3forumディレクトリ名・フォーラムid値は、
d3blog d3pipes のコメント統合を参考に、myalbum-Pの管理画面でmodule_configに保存する方式としました。 そして、コメント統合のクラスはd3forum-0.83a以降で実装された新方式(「d3comment」で呼ぶほう)を採用しています。 また、D3commentクラス内でforum_idまで認識するため、テンプレート内に記述する必要がありません。
こうすることで、複数サイトを共有化している場合でも、携帯用のテンプレートを共通化できますし、テンプレート配布の際にも神経を使わずに済みます。
手順と方法 
テンプレートだけでなく、ソースの変更も必要ですので、細かく記しておきます。
なお、個別のアップロードも編集も面倒、という人のために、myalbumP-ver2.88との差分ファイルパックを、ここに置いておきます。 解凍後、夫々のフォルダに上書きアップロードして使えます。
D3commentクラス 
D3commentクラスは、下記ファイルをダウンロード後、「(myalbum)/class」内にアップロードして使用します。
当然ながら、d3forumの方にコメント統合用に掲示板を追加し、(必要があれば)過去のxoopsコメントをインポート後、「コメント統合時の参照方法」に
myalbum::myalbumD3commentContent::
と記載します。(最初の「myalbum」の部分は、インストールディレクトリ名に合わせて変更します。)
なお、d3forumは0.83a以降のバージョンが必須で、D3commentの最新のAPIクラス群を忘れずにアップして下さい。
myalbumソースの変更 
5つのソースファイルに手を入れます。 こんな方法で良いのか自信はありませんが、間違いではないと思うのでご勘弁。 
(08/09/01:config変数名を、d3pipesなどと同様の標準的なものに変更しました)
xoops_version.php 
「xoops_version.php」を編集し、管理画面にmodule_config項目を追加します。
下記の393~421行目を追記します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| $modversion['config'][] = array(
'name' => 'myalbum_usesiteimg' ,
'title' => '_ALBM_CFG_USESITEIMG' ,
'description' => '_ALBM_CFG_DESCUSESITEIMG' ,
'formtype' => 'yesno' ,
'valuetype' => 'int' ,
'default' => '0' ,
'options' => array()
) ;
$modversion['config'][] = array(
'name' => 'comment_dirname' ,
'title' => '_MI_COM_AGENT' ,
'description' => '_MI_COM_AGENTDSC' ,
'formtype' => 'textbox',
'valuetype' => 'text',
'default' => '',
'options' => array()
);
$modversion['config'][]= array(
'name' => 'comment_forum_id',
'title' => '_MI_COM_AGENTID',
'description' => '_MI_COM_AGENTIDDSC',
'formtype' => 'textbox',
'valuetype' => 'int',
'default' => '0',
'options' => array()
);
$modversion['config'][] = array(
'name' => 'comment_view' ,
'title' => '_MI_COM_VIEW' ,
'description' => '_MI_COM_VIEWDSC' ,
'formtype' => 'select' ,
'valuetype' => 'text' ,
'default' => 'listposts_flat' ,
'options' => array( '_FLAT' => 'listposts_flat' , '_THREADED' => 'listtopics' )
) ;
// Search
|
languages/japanese/modinfo.php 
「modinfo.php」を編集し、上の作業で追加した管理画面の項目に日本語テキストを追加します。
以下の117~行目を追記します。
117
118
119
120
121
122
123
124
125
126
| //d3comment integration
define("_MI_COM_AGENT","コメント統合するd3forumのdirname");
define("_MI_COM_AGENTDSC","d3forumのコメント統合機能を使用する場合は<br/>フォーラムのhtml側ディレクトリ名を指定します。<br/>xoopsコメントを使用する場合やコメント機能を無効にする場合は空欄です。");
define("_MI_COM_AGENTID","コメント統合するフォーラムの番号");
define("_MI_COM_AGENTIDDSC","コメント統合を選択した場合、forum_idを必ず指定してください。");
define("_MI_COM_VIEW","コメント統合の表示方法");
define("_MI_COM_VIEWDSC","フラット表示かスレッド表示化かを選択します。");
}
?>
|
header.php 
08/09/01 このファイル「header.php」の編集では、xoops2.0.16a-JPで問題がありましたので、訂正します。
index.php 
「index.php」の、54行目以降を以下のように編集します。
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| while( $fetched_result_array = $xoopsDB->fetchArray( $prs ) ) {
$xoopsTpl->append( 'photos' , myalbum_get_array_for_photo_assign( $fetched_result_array , true ) ) ;
}
// モジュールID // added by naao
$module_handler =& xoops_gethandler('module');
$this_module =& $module_handler->getByDirname($mydirname);
$mid = $this_module->getVar('mid');
// モジュールconfig // added by naao
$config_handler =& xoops_gethandler("config");
$mod_config = $config_handler->getConfigsByCat(0, $mid);
$xoopsTpl->assign("moduleConfig", $mod_config);
include( XOOPS_ROOT_PATH . "/footer.php" ) ;
?>
|
photo.php 
「photo.php」の、117行目以降を以下のように編集します。
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
| $xoopsTpl->assign( 'photo_nav' , $photo_nav ) ;
// comments
// モジュールID // added by naao
$module_handler =& xoops_gethandler('module');
$this_module =& $module_handler->getByDirname($mydirname);
$mid = $this_module->getVar('mid');
// モジュールconfig // added by naao
$config_handler =& xoops_gethandler("config");
$mod_config = $config_handler->getConfigsByCat(0, $mid);
$xoopsTpl->assign("moduleConfig", $mod_config);
include XOOPS_ROOT_PATH.'/include/comment_view.php';
include( XOOPS_ROOT_PATH . "/footer.php" ) ;
?>
|
viewcat.php 
「viewcat.php」の、139行目以降を以下のように編集します。
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
| $xoopsTpl->append( 'photos' , $photo ) ;
}
}
// モジュールID // added by naao
$module_handler =& xoops_gethandler('module');
$this_module =& $module_handler->getByDirname($mydirname);
$mid = $this_module->getVar('mid');
// モジュールconfig // added by naao
$config_handler =& xoops_gethandler("config");
$mod_config = $config_handler->getConfigsByCat(0, $mid);
$xoopsTpl->assign("moduleConfig", $mod_config);
include( XOOPS_ROOT_PATH . "/footer.php" ) ;
?>
|
テンプレートの編集 
続いて、テンプレートを2つ、Altsysなどで編集します。
myalbum_photo.html 
「myalbum_photo.html」の、97行目付近を以下のように編集します。
98
99
100
101
|
| <{* COMMENT COUNTS *}>
<img src='<{$mod_url}>/images/comments.gif' width='16' height='16' alt='<{$lang_commentsc}>' title='<{$lang_commentsc}>' /><{$photo.comments}>
<{* RANK & RATING *}>
|
↓ ここを変更
98
99
100
101
102
103
104
105
106
107
108
109
110
|
| <{* COMMENT COUNTS *}>
<img src='<{$mod_url}>/images/comments.gif' width='16' height='16' alt='<{$lang_commentsc}>' title='<{$lang_commentsc}>' />
<{if $moduleConfig.comment_dirname}>
<{d3comment mode="count" var="comcount" mydirname=$xoops_dirname id=$photo.lid class="myalbumD3commentContent"}>
<{if $comcount}>
(<{$comcount}>)
<{else}>
(0)
<{/if}>
<{else}>
<{$photo.comments}>
<{/if}>
<{* RANK & RATING *}>
|
そして、153行目付近を変更
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
|
| <div style="margin: 3px; padding: 3px;">
<{if $moduleConfig.comment_dirname}>
<{d3comment mydirname=$xoops_dirname id=$photo.lid subject=$photo.title class="myalbumD3commentContent"}>
<{else}>
<div style="text-align: center; padding: 3px; margin: 3px;">
<{$commentsnav}>
<{$lang_notice}>
</div>
<{if $comment_mode == "flat"}>
<{include file="db:system_comments_flat.html"}>
<{elseif $comment_mode == "thread"}>
<{include file="db:system_comments_thread.html"}>
<{elseif $comment_mode == "nest"}>
<{include file="db:system_comments_nest.html"}>
<{/if}>
<{/if}>
</div>
|
myalbum_photo_in_list.html 
「myalbum_photo_in_list.html」の、97行目付近を以下のように編集します。
89
90
91
92
|
| <{* COMMENT COUNTS *}>
<img src='<{$mod_url}>/images/comments.gif' width='16' height='16' alt='<{$lang_commentsc}>' title='<{$lang_commentsc}>' /><{$photo.comments}>
<{* RANK & RATING *}>
|
↓ ここを変更
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
| <{* COMMENT COUNTS *}>
<img src='<{$mod_url}>/images/comments.gif' width='16' height='16' alt='<{$lang_commentsc}>' title='<{$lang_commentsc}>' />
<{if $moduleConfig.comment_dirname}>
<{d3comment mode="count" var="comcount" mydirname=$xoops_dirname id=$photo.lid class="myalbumD3commentContent"}>
<{if $comcount}>
(<{$comcount}>)
<{else}>
(0)
<{/if}>
<{else}>
<{$photo.comments}>
<{/if}>
<{* RANK & RATING *}>
|
モバイル用テンプレート 
モバイルテンプハウスで、作成・公開中。
インストールと設定 
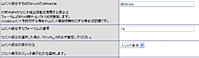
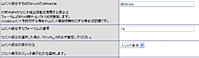
xoops管理画面の「モジュールの管理」で、「myalbum」をモジュールアップデートします。 これで、「myalbum」の管理画面に、3つの項目が追加されます。

ここで、
- コメント統合するd3forumのdirname : d3forumのコメント統合機能を使用する場合はd3forumのhtml側ディレクトリ名を指定します。xoopsコメントを使用する場合やコメント機能を無効にする場合は空欄です。
- コメント統合するフォーラムの番 : コメント統合を選択した場合、統合先のforum_id値を必ず指定してください。
- コメント統合の表示方法 : フラット表示かスレッド表示かを選択します。
これらを設定すれば完了です。(この編集を行うまでは、xoopsコメントシステムが有効です。)
その他 
関連情報 
ライセンス 
- myalbumソース、d3forumソース、photositeさんのd3commentクラス:GPL